本文共 1136 字,大约阅读时间需要 3 分钟。
前面我们更新了博卡君的前五章微信小程序开发教程,下面我们接着更新第六章:微信小程序「名片盒」「我」的页面开发,(第一二章:,第三四章:,第五章:)
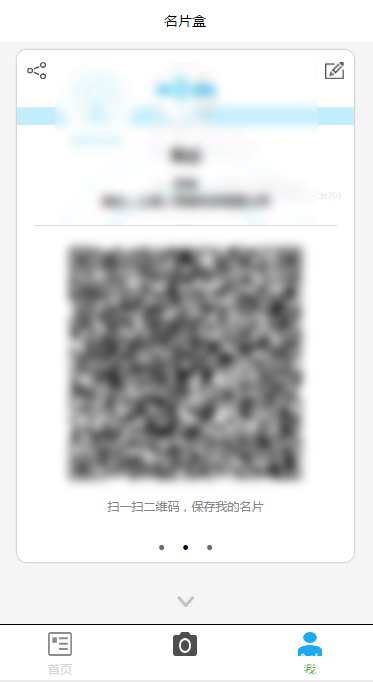
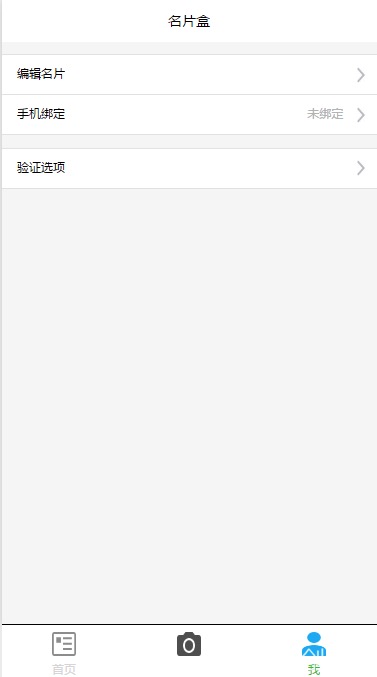
微信小程序「我」的页面效果图与需求:
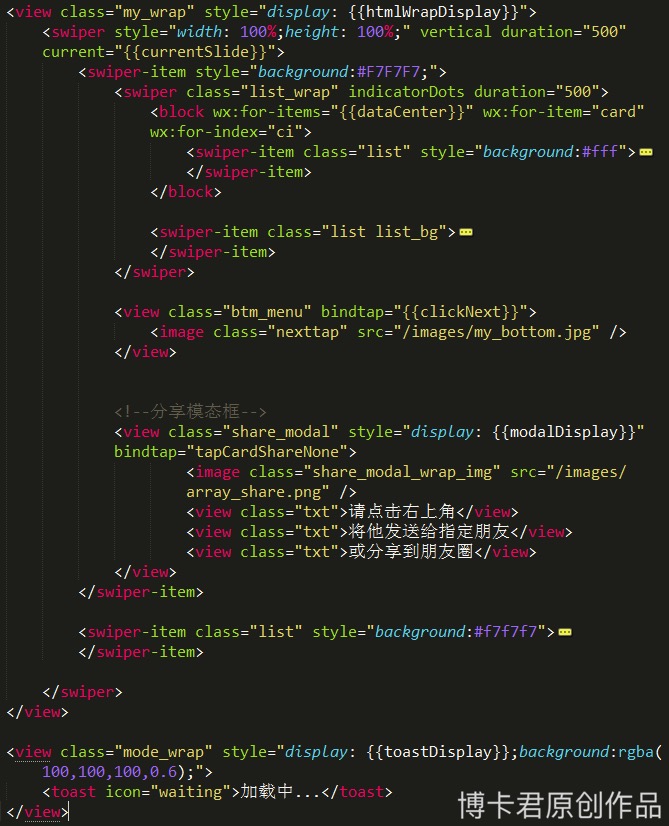
整体结构如下所示:

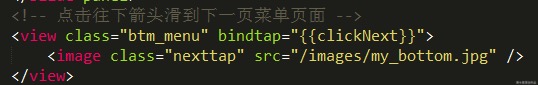
点击事件绑定的是数据切换方式,因为需要支持多次点击切换。

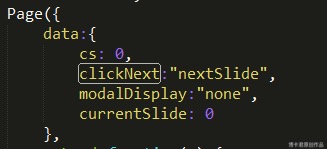
初始化数据是 nextSlide:

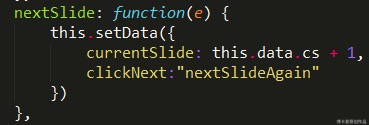
再看下 nextSlide 事件。currentSlide 是当前页面的 index,改变它即可完成切换效果,可以看上图初始化数据时设置了 cs 是 0。
![]()
因而赋值当前 data.cs+1 即可,再把绑定点击事件 clickNext 切换成 nextSlideAgain。

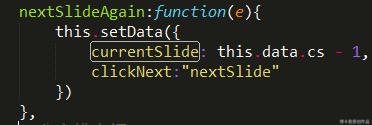
再看下 nextSlideAgain 事件,执行的减去 1 个索引,实现多次点击切换效果。

具体效果可以看到。
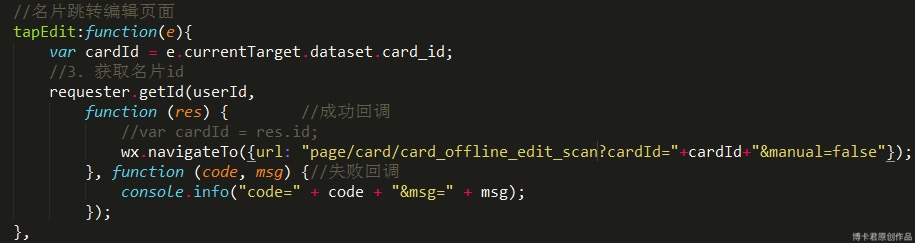
点击个人名片进去编辑名片页面,由于需要带参,故而使用的是 wx.navgateTo。

可以看下效果:


我们发出第一篇教程的时候有人就注意到这点了,怎么做真实数据交互,下面大家可以了解下。
首先进去是 MD5 加密,requster 交互层。

怎么引用 MD5.js?当然是模块化 require,被引用的 js 不要忘记 module.exports 出来。
下面是 requester.js 引用 MD5.js。
ApplicationRoot 是服务器地址(配置服务器时在开发设置页面查看 AppID 和 AppSecret,配置服务器域名)。

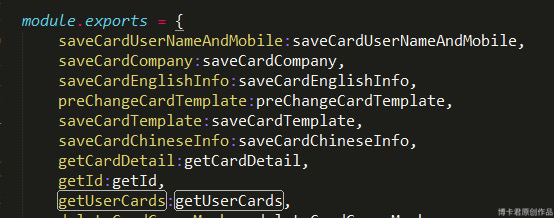
Require.js 这里 module.exports 是暴露方法出去。

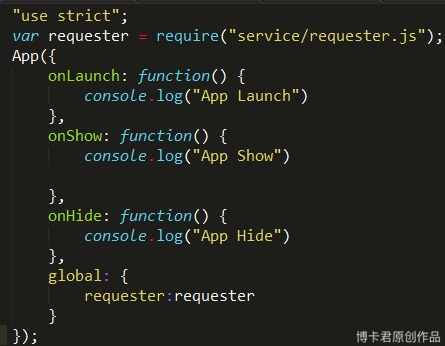
这时候在全局 app.js 里面引入 require.js 映射到全局 global,这个 global 是全局的。

这时候那个页面需要那个页面就直接去接受吧,模块化是不是很好用?
![]()
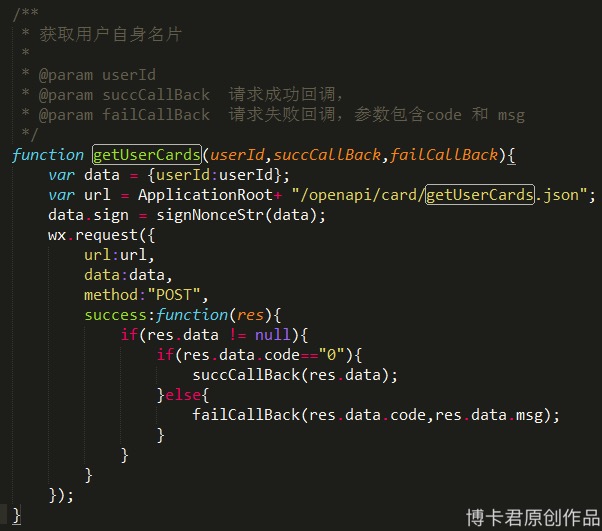
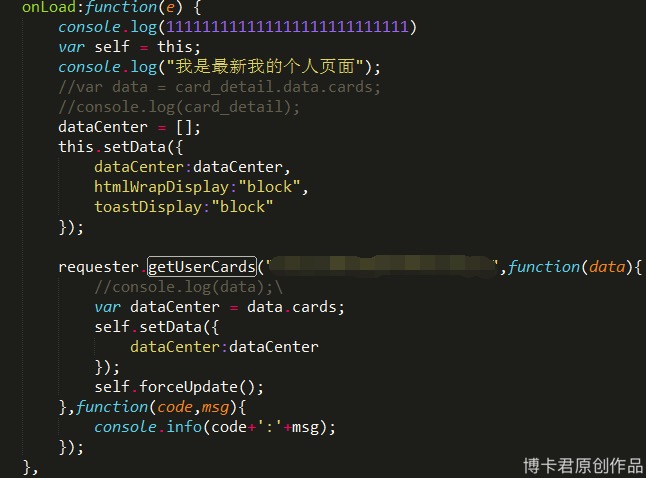
可以完整的看下与后台做数据交互的一个请求实现方式如下:
图一是 requester.js 里面的封装。
图二是需要调用数据的页面渲染。


大家有什么疑问可以多指点,会在下一章说明一些已知疑问。
应该有一些人喜欢 sublime 编辑器,有人问怎么切换高亮,在你的右下角直接切换成 html 即可。

下一章:微信小程序编辑名片页面开发(涉及要点:检索、排序、滑动及页面交互)。
原文:https://my.oschina.net/wwnick/blog/750974
转载地址:http://dsbql.baihongyu.com/